PSE: DataDealer - Middleware für die interaktive Visualisierung verteilter Sensoren in WebApps
- Typ: Praxis der Softwareentwicklung (PSE)
-
Lehrstuhl:
ITM Beigl
- Semester: Wintersemester 2015/2016
-
Ort:
07.07, SR 203
-
Dozent:
,
-
Hinweis:
Erstes Treffen am Mittwoch den 4.11.2015 um 14:00 in Geb. 07.07 Raum 203.
Ziel:
Ziel der Veranstaltung ist es, ein vollständiges Softwareprojekt nach dem Stand der Softwaretechnik im Team durchzuführen. Insbesondere sollen Verfahren des Software-Entwurfs und der Qualitätssicherung praktisch angewandt werden, Implementierungskompetenz gezeigt werden und Erfahrungen mit der Arbeit in einem Team gesammelt werden. Mehr Informationen dazu auf der zentralen Seite.
Thema:
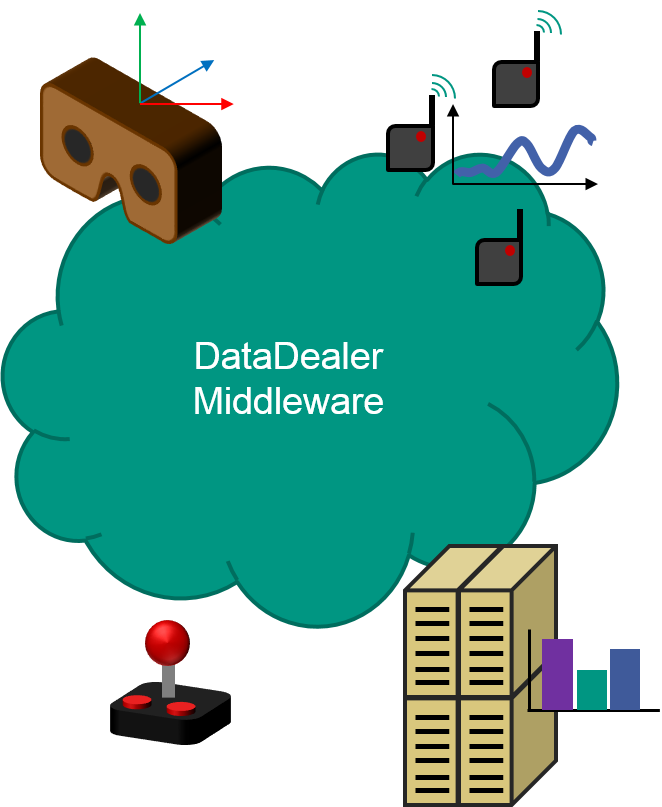
Ein Vielzahl von Sensoren ist unsere Umgebung eingebettet und wir kommen dadurch ständig mit ihnen in Kontakt. Doch die Darstellung der unterschiedlichen Informationsquellen ist meisten von der Realität getrennt und erschwert somit die Interpretation der Ergebnisse. Die Verknüpfung der Daten mit der Realität kann durch Augmented Reality erleichtert werden, wenn die Werte direkt an den Sensoren angezeigt werden. Hier gilt es nun viele verschiedene Quellen zu verknüpfen und den Zugriff zu vereinheitlichen. Dies geschieht in einer Middleware.

In diesem PSE gilt es eine Middelware zu schaffen, die auf unterschiedlichen Endgeräten laufen kann (Sever, Tablet, Smartphone, Sensorgateway) und diese miteinader verbindet. Dabei sollen Daten flexibel von jedem System auf jedes andere übers Netzwerk übertragen werden können. Durch Publish/Subscribe-Mechanismen werden dabei nur die Daten übertragen, die von einem entfernten Teilnehmer angefragt wurden. Auf diese Weise können Trackingdaten, Sensorwerte und Steuerungsevents effizient und mit geringer Latenz vermittelt werden. Die Arbeit umfasst neben dem Entwurf und Implementierung der Middleware auch die Erstellung einer Benutzerschnittstelle zur interaktiven Datenauswertung in Augmented Reality. Diese sollte dabei sehr leichtgewichtig sein und dient dabei vor allem der Anforderungsgenerierung und Qualitätssicherung. Entsprechende Bibliotheken zur Bildverarbeitung sind vorhanden.
Verwendete Techniken:
- Plattformunabhängige Implementierung
- bevorzugt TypeScript
- HTML5 WebComponent und WebRTC
.png)