PSE: Mobile App for housekeeping-energy-bets
- type: Praxis der Softwareentwicklung (PSE)
- chair: ITM Beigl
- semester: Sommersemester 2014
-
lecturer:
,
Ziel:
Ziel der Veranstaltung ist es, ein vollständiges Softwareprojekt nach dem Stand der Softwaretechnik im Team durchzuführen. Insbesondere sollen Verfahren des Software-Entwurfs und der Qualitätssicherung praktisch angewandt werden, Implementierungskompetenz gezeigt werden und Erfahrungen mit der Arbeit in einem Team gesammelt werden.Thema:
Sportwetten waren gestern. In Zukunft wird mit Energieerzeugern um die Stromrechnung gewettet. Somit werden Stromproduktionskosten indirekt und spielerisch eingespart. In Wetten vereinbaren Haushalte mit ihren Energieversorgern beispielsweise, tagsüber nicht zu waschen oder abends kein Fernsehen zu schauen. So sollen Privatpersonen einen Anreiz erhalten, nicht weniger Energie, aber diese zu einer untypischen Zeit zu verbrauchen, also das sogenannte „Load Shifting“ zu betreiben.
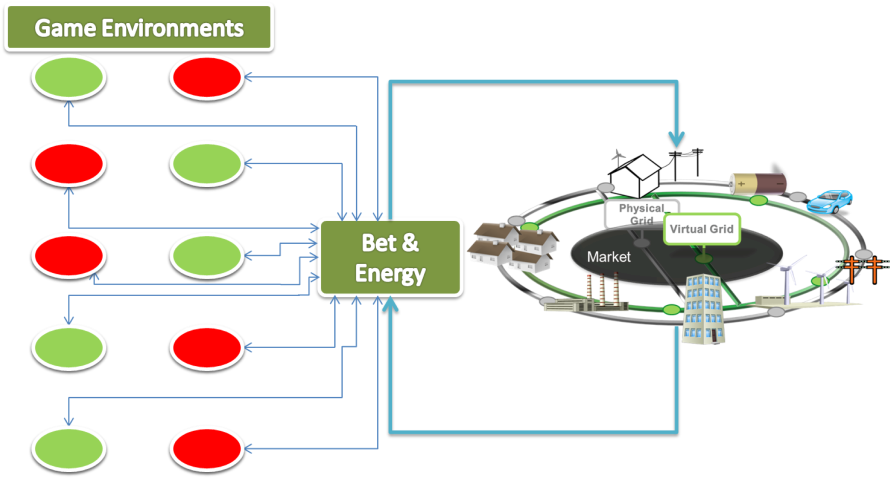
Abbildung : Energiewetten-Plattform verbindet mobile Spielewelt mit dem Energiesystem
In diesem PSE gilt es ein Web-basierte Wettplattform zwischen Energieversorgern und -verbrauchern zu entwickelt. Energieversorger können an Desktop-Workstations im Web-Browser Wetten anbieten, und Haushalte können in einer mobilen Web-Anwendung auf diese Wettangebote eingehen. Weiterhin kann das System Verbrauchsdaten von Haushalten abfragen und Nutzern über den aktuellen Wettenstatus auf dem Laufenden halten. Damitdas Wettensystem funktioniert, müssten sich zunächst intelligente Stromzähler im Alltag durchsetzen. In unserem PSE stehen als Alternative intelligente Steckdosen zur Verbrauchsmessung zur Verfügung.



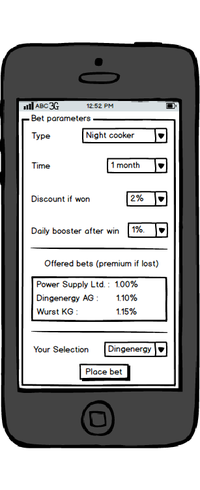
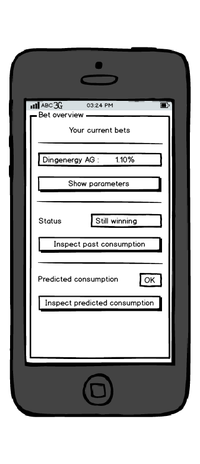
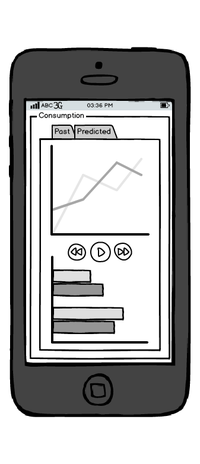
Die obigen Abbildungen zeigen jeweils die Nutzeransicht zur Einreichung einer Wette, zur Wettenverwaltung und zur Visualisierung der vergangenen und in Zukunft geplanten Energieverbräuche. Diese Abbildungen verstehen sich als mögliche GUIs für unsere Energiewetten App.
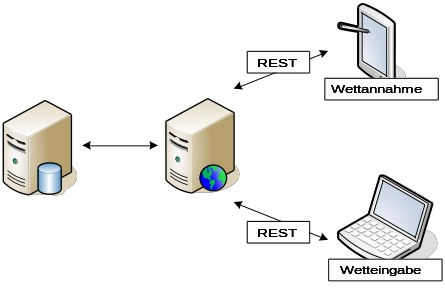
Es gilt eine mehrschichtige Web-Architektur aus Java (Back-End) und HTML/JavaScript (Front-End) zu entwickeln, wie unten dargestellt. Beide Ebenen sind per REST-Schnittstelle zu koppeln. Der zentrale Java-Teil nutzt weiterhin im Hintergrund eine relationale Datenbank.

Durch das Praktikum haben Sie die Chance, die grundlegende Fertigkeit der Entwicklung komplexer Web-Systeme zu erwerben.
Aufgabe:
- Web-Applikation- Server-Backend (Wettensystem mit Datenbankanbindung)
- Client-Frontend (Anwender-GUIs)
Technik:
- Sprachen: Java, HTML+CSS, JavaScript
- Umgebung: bevorzugt Eclipse IDE
.png)